반응형

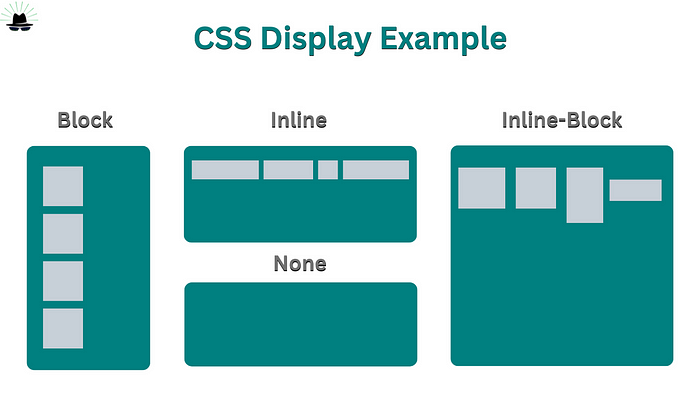
inline
- 대표적인 엘리먼트: <span>, <a>
- height, width 스타일이 무시된다.
- →왜냐하면 해당 태그가 마크업하고 있는 컨텐츠의 크기만큼 공간을 차지하도록 되어있기 때문이다.
- 또한 margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.
block
- 대표적인 엘리먼트 : <div>, <p>, <h1> 등
- 전 후 줄바꿈이 들어가기 때문에 혼자 한 줄을 차지한다.
- width, height, margin, padding 속성이 모두 반영이 된다.
inline-block
- 대표적인 엘리먼트:<button>,<input>,<select>
- inline과 block의 속성을 모두 가지고 있다.
- inline 처럼 전후 줄 바꿈없이 한 줄에 다른 엘리먼트들과 나란히 배치 되지만,
- block 처럼 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능하다.
- 내부적으로는 block 엘리먼트의 규칙을 따르면서 외부적으로 inline 엘리먼트 규칙을 따른다.
정리
- <span>로 마크업된 엘리먼트가 inline 속성값을 가지고, <div>로 마크업된 엘리먼트가 block 속성값을 가지는 이유
- → 소위 user agent stylesheet라고 불리는 브라우저의 내장 스타일이 적용된다.
- HTML 태그 별로 기본적으로 적용되어 있는 display 속성값은 CSS를 이용해서 원하는 값으로 변경 가능하다.
- MDN display
+추가
User agent stylesheet?
- 내가 의도한 대로 적용이 되지 않고 지 멋대로 되거나 의도와는 약간 다른 경우가 있었던 적이 있을 것이다.
- 크롬에서 지원하는 개발자 도구에 들어가서 해당 요소를 확인하면 user agent stylesheet 가 적혀 있는 것을 확인할 수 있다.
- 사용자가 명시해두어야 할 속성을 override 해주지 않거나, <!DOCTYPE html> 등으로 html 파일에서 html의 최신 버전을 알려주지 않아 브라우저가 임의로 설정해둔 것으로, 각 브라우저마다 정해 놓은 CSS의 기본 규칙 이라고 생각하면 될 것이다.
참고자료
CSS의 display 속성: inline, block, inline-block
https://medium.com/@kathanpatel0000/display-property-8bc97b965800
반응형
'Study > 기타' 카테고리의 다른 글
| [네트워크] 이더넷과 CSMA/CD (1) | 2023.11.13 |
|---|---|
| [리눅스] DNS 서버 설정 (0) | 2023.11.08 |
| [리눅스] FTP 서버 설정 (1) | 2023.11.08 |
| [Git] 필수 명령어 (0) | 2023.09.13 |
| [Git] 기본 정리 (0) | 2023.09.13 |



